
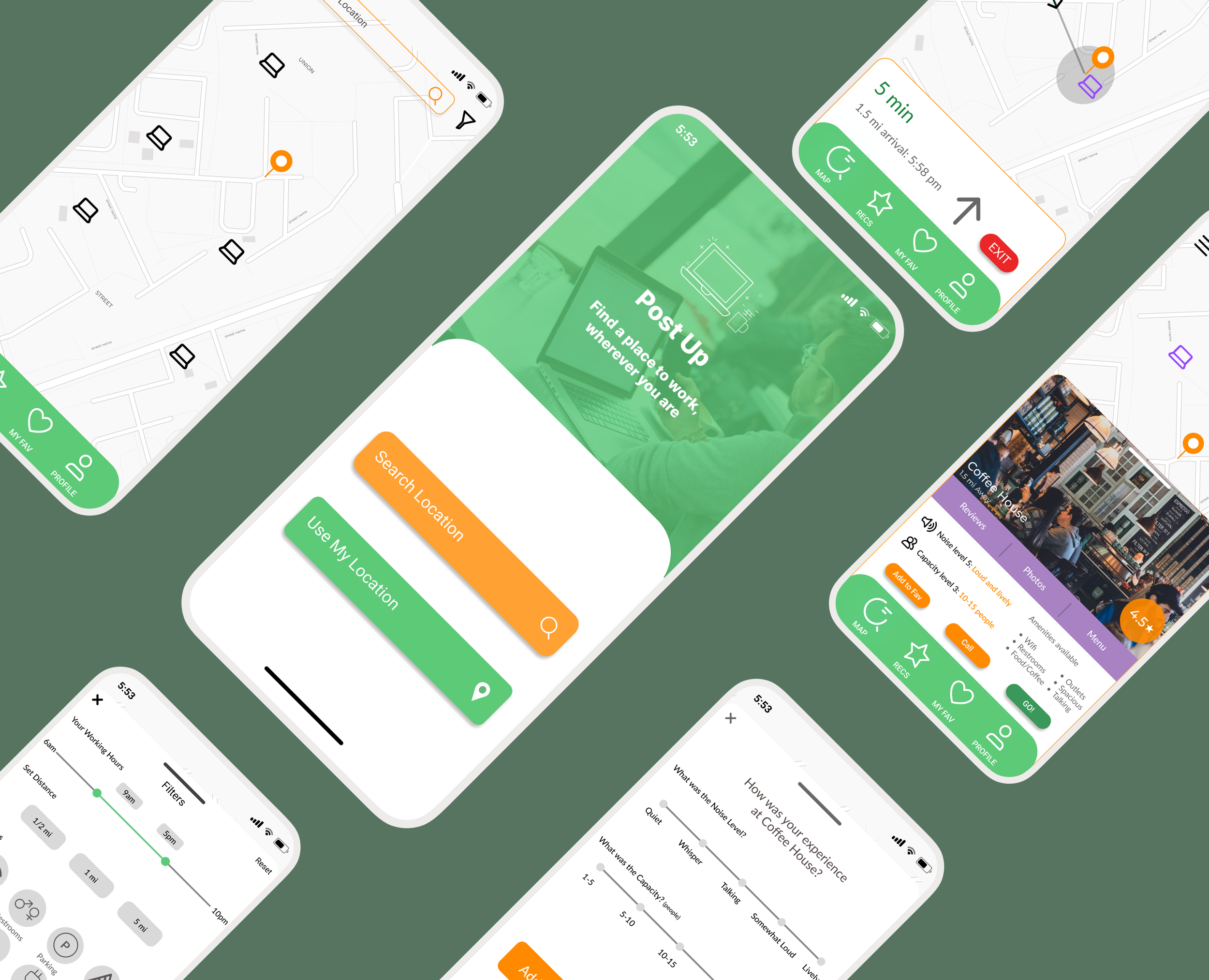
Post Up | A design sprint
Post Up is an app that is intended to help remote workers. It allows users to find nearby places like coffee shops and cafes to work at based on their specific needs and preferences. This design sprint is a 5 day stretch to create a product or solve a problem in 5 days.
What is a design sprint? A streamlined five-day process was employed to address critical business questions by leveraging design principles, prototyping, and customer feedback. This initiative was a personalized adaptation of the GV design sprint, typically a collaborative team effort, but undertaken solo for this project. The design brief and research data were sourced from Bitesize UX as part of the Springboard UX Career Track course.
Deliverables
-
My Role
UX/UI Designer: Ideate, Design,
Prototype, & Test
-
Tools
Miro & Figma
-
Timeline
one week
-
Problem
PostUp's thriving user base has sparked numerous conversations centered on the struggle to find ideal public work environments.
-
Solution
PostUp aims to develop a mobile application that simplifies the discovery of optimal public workspaces for remote workers. The objective is to streamline the workplace search process, ensuring it is effortless and swift, allowing individuals to maximize productivity by minimizing time spent on location scouting.
Day 1: Mapping
On the first day of the design sprint, my tasks included immersing myself in the problem, analyzing and synthesizing research findings, and outlining the key user flow for the PostUp app.
Affinity Map:
I began by reviewing quotes and comments provided by PostUp users. Through this analysis, I extracted crucial insights and identified the pain points inherent in the current user experience.
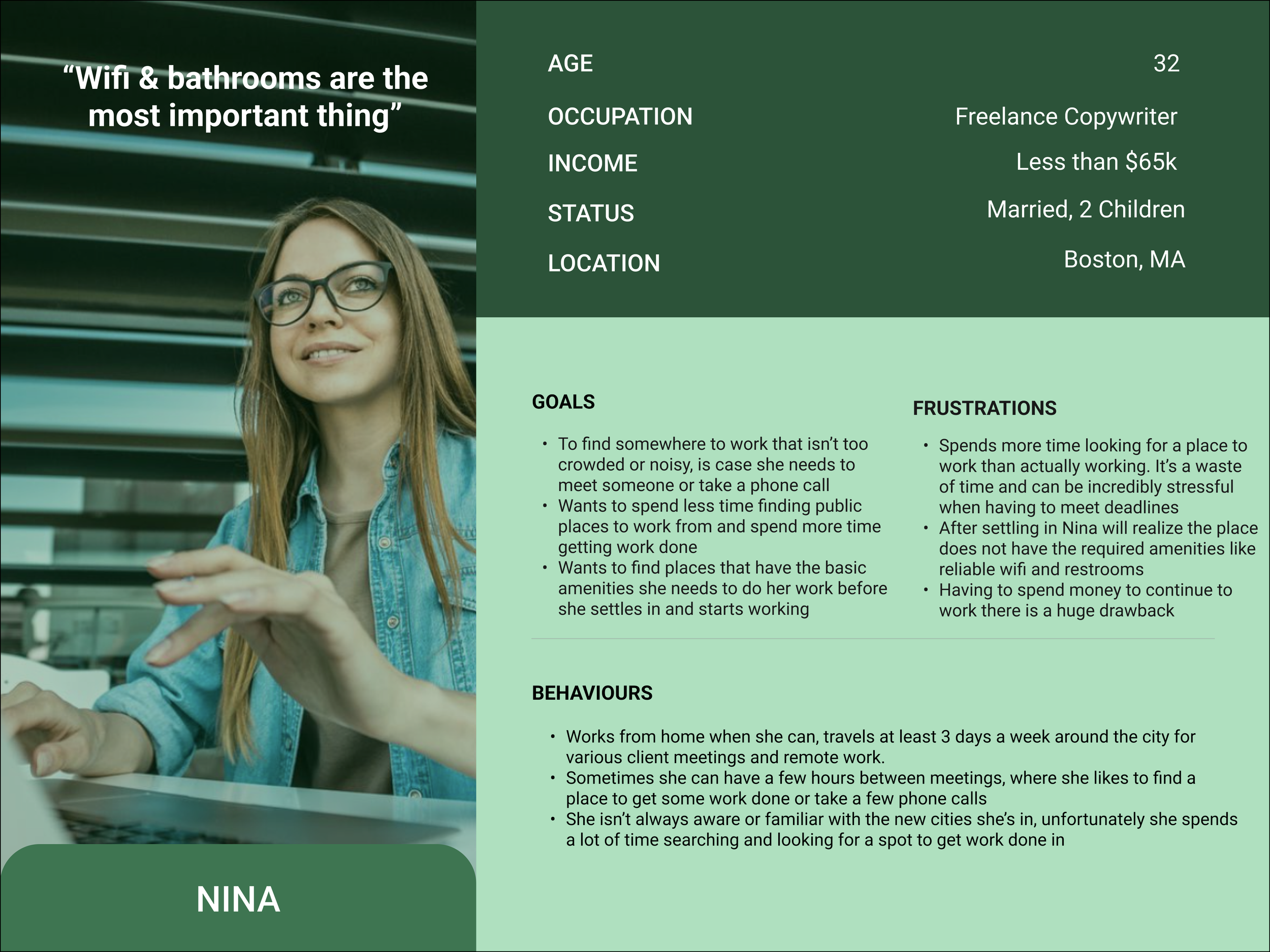
Persona:
Based on the diverse user data mentioned earlier, I developed a persona to maintain clarity on the target audience for whom I am designing, and to identify the essential features required to deliver the best possible user experience to our user base.
HMW…
With the help of the persona and the affinity map, I formulated questions to kickstart the ideation process and guide the exploration of potential solutions as I begin sketching.
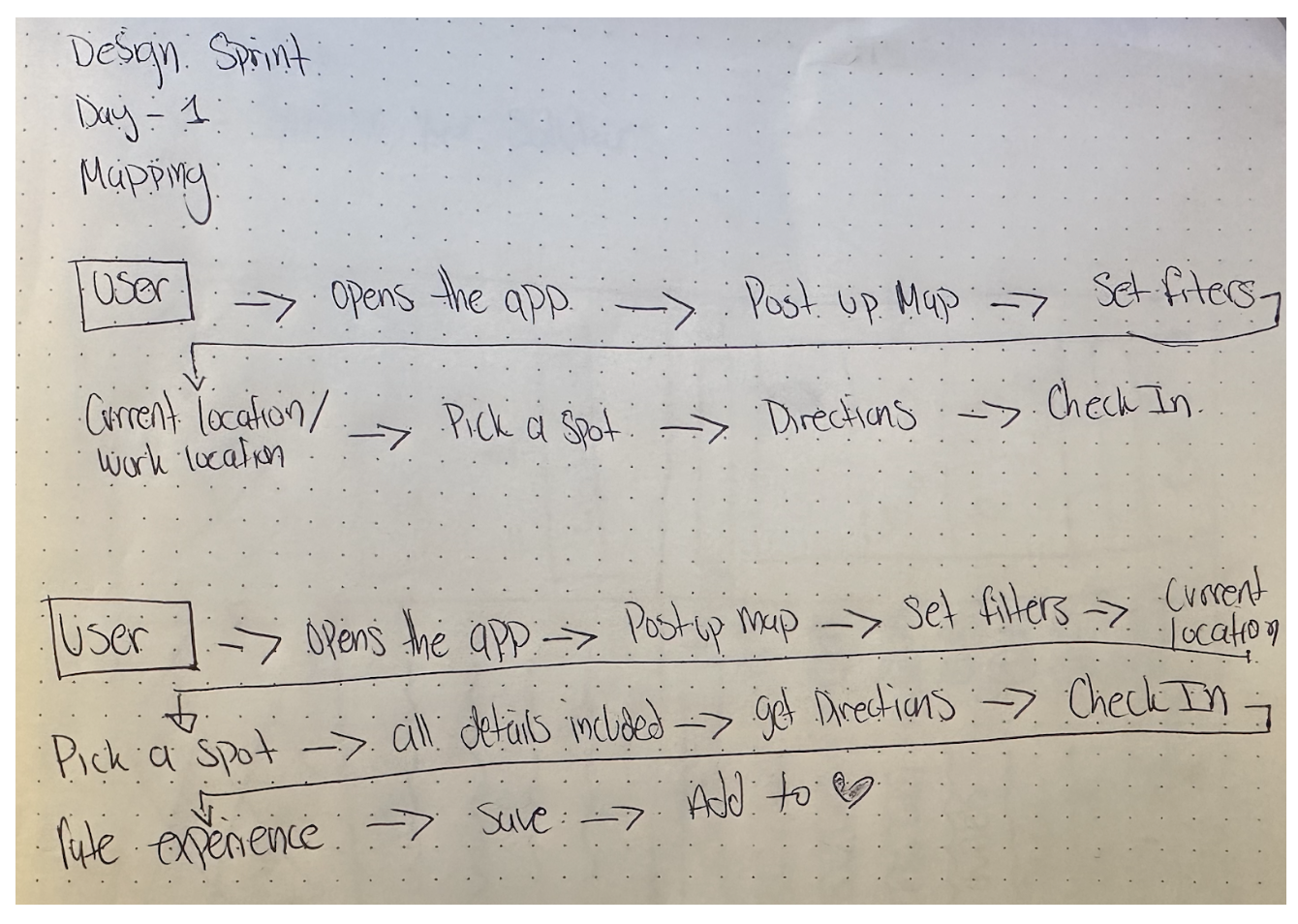
User Story:
With the help of my HMW statements I created a scenario enabling users to navigate the core functionality of the app. This exercise also assists me in identifying the key screens that need to be sketched for tomorrow's session.
Day 2: Sketching
The second day of the design sprint I spent most of the day sketching ideas to generate solutions to our problem.
On day two, I started by conducting "Lightning Demos." I set a timer for 20 minutes and rapidly examined apps such as Google Maps, Yelp, and Classpass to study their search and filter functionalities. These demos provided valuable inspiration for the solutions I developed.
Crazy 8’s
After gathering notes and finding inspiration, I engaged in a "Crazy 8's" exercise where I created 8 sketches in 8 minutes. This exercise helped me loosen up my pencil and focus less on details. From these sketches, I selected specific elements to explore further as I progressed towards the final solution sketch.
Solution Sketch
After generating initial rough sketches from the "Crazy 8's" exercise, I began fleshing out more screens to provide a stronger foundation for the app. I sketched several screens based on the user flow, establishing a baseline that will guide me as I transition into creating the prototype.
Day 3: Storyboard
On day 3 of the design sprint, we refined the storyline and key UI elements, setting a foundation for the baseline design and MVP to address our problem statement. Ultimately, I decided against incorporating a chat function or experience rating feature as they began to deviate from solving the core problem. While these elements could have added intrigue, maintaining focus on the original problem was paramount.

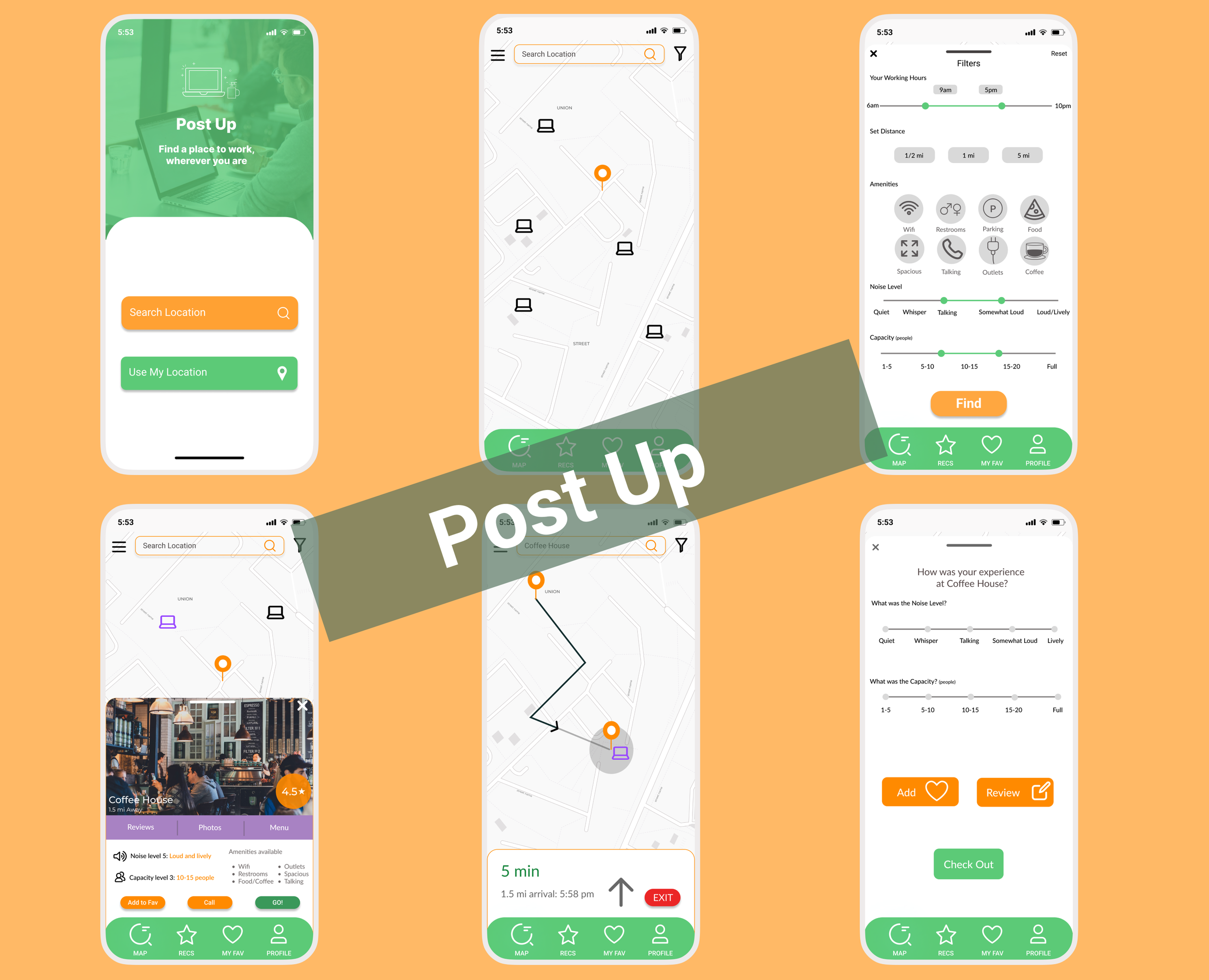
Day 4: Prototype
In the prototyping phase, I crafted the core user journey aimed at solving our identified problem. I utilized the storyboards as a springboard to kickstart my prototype development.
Day 5: Test
For usability evaluation, I conducted 5 moderated tests in nearby coffee shops and cafes involving participants who were either students or remote workers!
By closely observing their interactions with the app, I confirmed that the application successfully addressed its primary objectives. All users found the overall user experience to be exceptionally intuitive and clear, completing the task of locating a new workplace in less than 5 minutes—a strong indication of the app's effectiveness.
Feedback from users was predominantly positive, with only minor suggestions and insights offered for consideration in the next version.
‘Navigation’ screen: “It is not the most detailed or best direction in a map especially for someone who isn’t good with direction, maybe consider an option where the app works along with google maps or maps in apple and the user can choose which map to use” — test user 1
‘Filter Screen’ screen: “Include a button where the user can also search the location remotely for the “near me”. — test user 3
Conclusion
This project was a valuable lesson in prioritization and concentration. Throughout the design sprint, I discovered that I emerged with a myriad of new questions, which aligns perfectly with the sprint's purpose! It was fascinating to witness the numerous adjustments made on the fly, navigating time constraints while striving for impactful outcomes. This experience undoubtedly equips me with a powerful tool for future endeavors.